By default, every summoner can summon any pet that the party owns at this point in time. This addon makes the player build a deck first that ultimately defines the pets the summoner can choose from in battle.
The menu comes with many customization parameters for you!
You, as the game dev, can decide when the player can update their deck, e.g., any time or only in specific locations like their home base. You can also define the deck size and increase (or decrease) it permanently or temporarily through traits, equipment, side mission rewards, etc.
Layouts


Notetags
You, as the game developer, can add Notetags to change the deck size.
<Summon Deck Size: +/- x>
- can be applied on Actors, Classes, Equip, Items, & States
- Negative Numbers allowed
- increases or decreases the Deck SizeExamples
<Summon Deck Size: +2>
<Summon Deck Size: -1>Scripting
System
$gameSystem.setSummonDeckCommandVisible(true / false)
- either shows or hides the deck command in the main menu
$gameSystem.isModifySummonDecksAllowed()
- returns true when the player is allowed to modify their deck, false otherwise
$gameSystem.setModifySummonDecksAllowed(true / false)
- either allows or forbids to modify the deckParty
$gameParty.summonDeckSize()
- returns the deck size that the party has
$gameParty.setSummonDeckSize(number)
- changes the deck sizeExample: Permanently increase Deck Size by 1
$gameParty.setSummonDeckSize($gameParty.summonDeckSize() + 1)$gameParty.summonDeck()
- returns an array of Actor IDs
$gameParty.summonDeck().includes(1)
- returns true when the party has pet with ID 1 in its deck
$gameParty.modifySummonDeck(index, petId or null)
- modify DeckTips & Tricks
Make Pet on First Index Auto Summon
Allowing the player to choose one companion that is ready on battle start is an excellent method to add some strategy to your game, given that it saves you an entire turn and the MP costs that come with summoning.
Step 1
If not already done, create a State with the <Auto Summon> notetag. Choose its name and icon as you prefer.

Step 2
Go to Plugin Manager -> MK_SummonDeck -> JS: On Deck Modify. Append this code at the bottom:
// custom code below
const autoSummonState = $dataStates.find(state => state && 'Auto Summon' in state.meta);
if (index == 0 && autoSummonState && replacedPet) {
replacedPet.eraseState(autoSummonState.id)
}
if (index == 0 && autoSummonState && substitutePet) {
substitutePet.addNewState(autoSummonState.id)
}Step 3
Then go to JS: Deck List Custom Draw and append this:
// custom Code below
const autoSummonState = $dataStates.find(state => state && 'Auto Summon' in state.meta);
if (index == 0 && pet && autoSummonState) {
this.drawIcon(autoSummonState.iconIndex, 8, 8);
this.drawTextEx('Leader', 50, 8, 300);
}You may replace the word „Leader“ with something else or remove this line entirely.
3rd Party Plugin Compatibility
VS Main Menu lets you define the command list in the main menu. If you want to add the Deck menu through VS, follow this procedure:
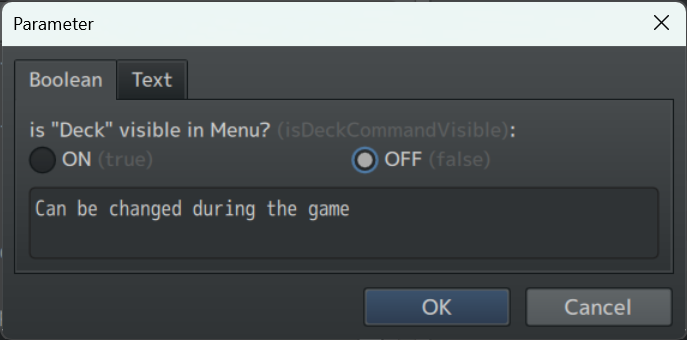
Switch off „Is Deck visible in Menu“ in „MK_Summon_Deck“

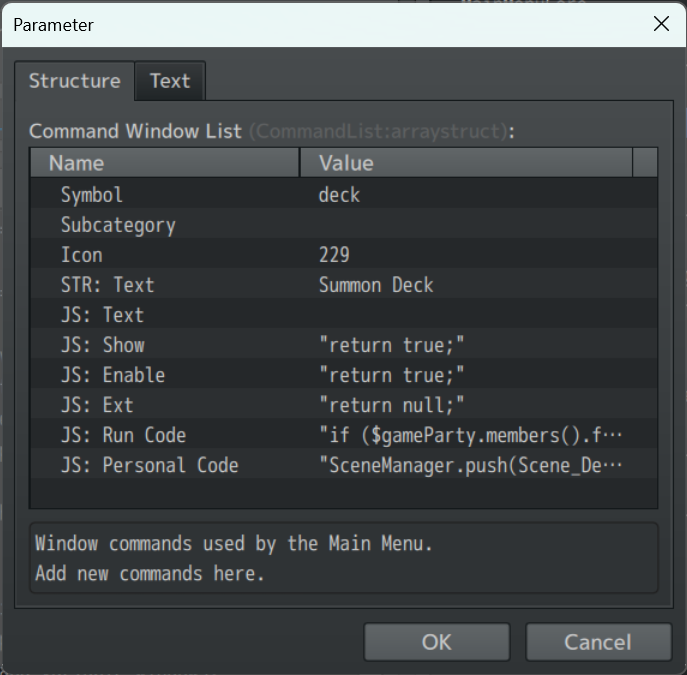
Go to „VS Main Menu Core“ -> Command Window List and create a new entry.

| Symbol | deck |
| Icon | <as you prefer> |
| STR: Text | <as you prefer> |
| JS: Text | <empty> |
| JS: Show | return true;Alternatively return $gameSwitches.value(1)Replace 1 with a Switch ID to bind visibility |
| JS: Enable | return true;Alternatively return $gameSwitches.value(1)Replace 1 with a Switch ID to bind accessibility |
| JS: Run Code | SceneManager.push(Scene_SummonDeck); |
| JS: Personal Code | <keep as it is> |
Download
Right-click, save as…
