
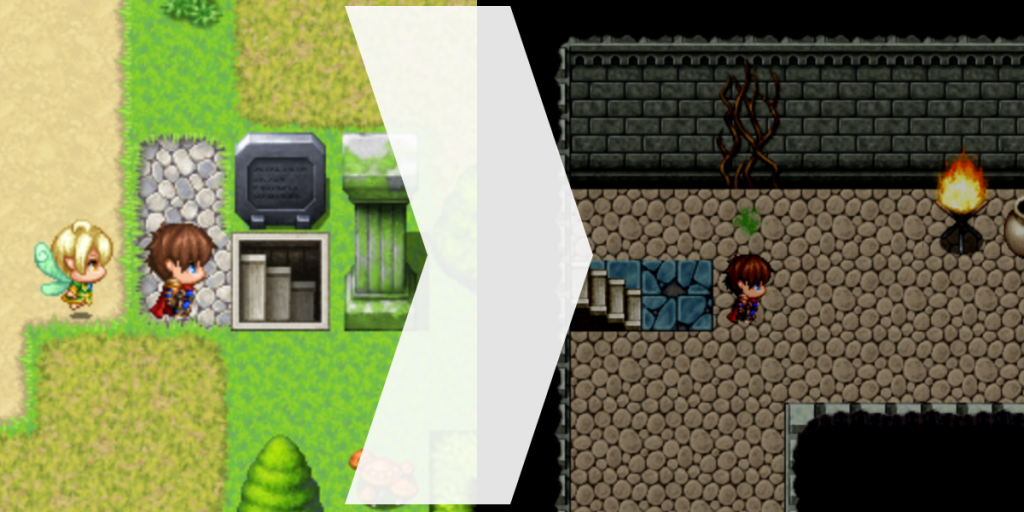
In this article, we do a small Game Changer, a Maze within a Maze (Maze-ception), with the possibility to travel back to the Main Map. We will do secret underground ruins to explore beneath the Forest. In this example, the Forest will be controlled by the Meta Maze, whereas the Ruins that the player discovers, are standard randomized Maps. The key problems that we need to set up are…
- The transfer from the Forest to the secret Underground
- The transfer from the secret Underground to the Forest, at the exact position where you discovered the Ruins before
Transfer from the Forest to the secret Ruins
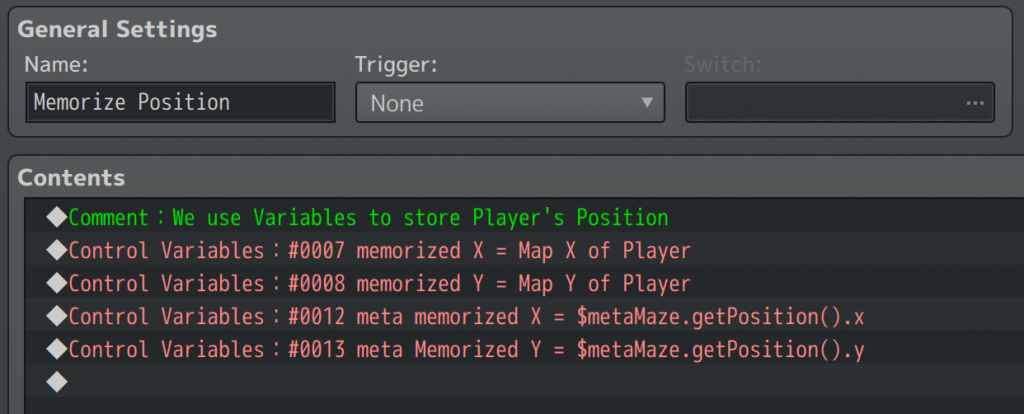
Right before we transfer the Player to the Ruins, we need to save his Position to return later. If you haven’t done already, I recommend you to create a Common Event with the title „Memorize Position“. Here, we save two coordinates.
- The exact Player’s position on the Map
- The current Cell from the Meta Maze

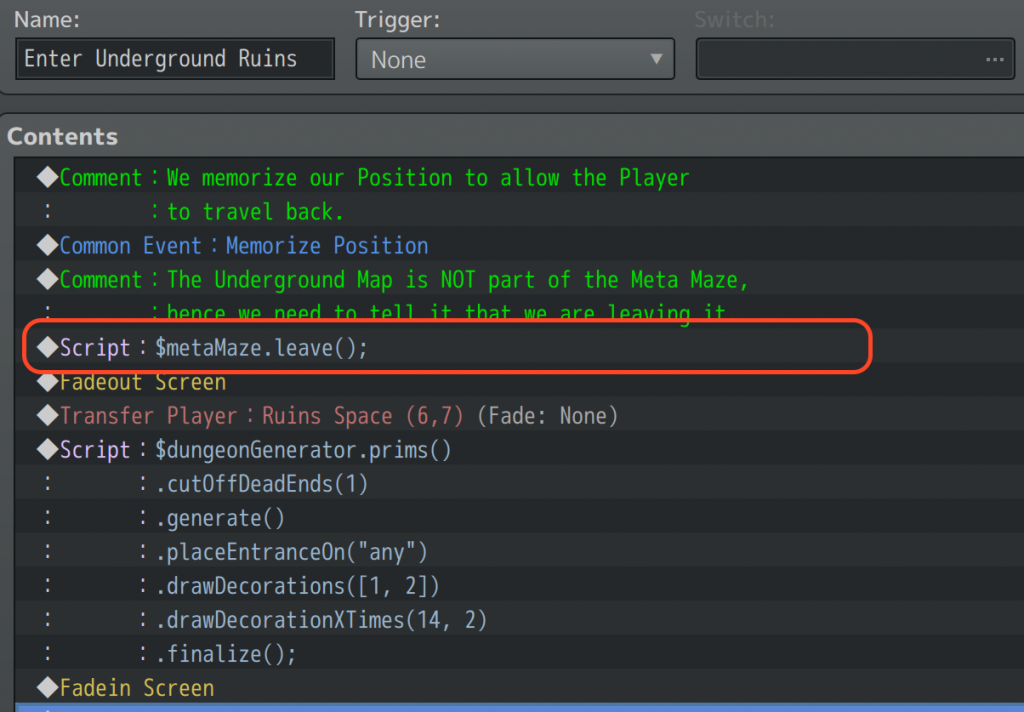
Now, we can build the Common Event to transfer the Player to the Ruins.
- First, we call the „memorize Position“ Common Event.
- Then, we need to tell the Plugin that we are leaving the Meta Maze; otherwise, it will be confused by the Map Change.
- Transfer the Player to the Ruins Space.
- Finally, we transfer the Player to the next Space Map and call the Dungeon Generator.

Re-enter the Forest
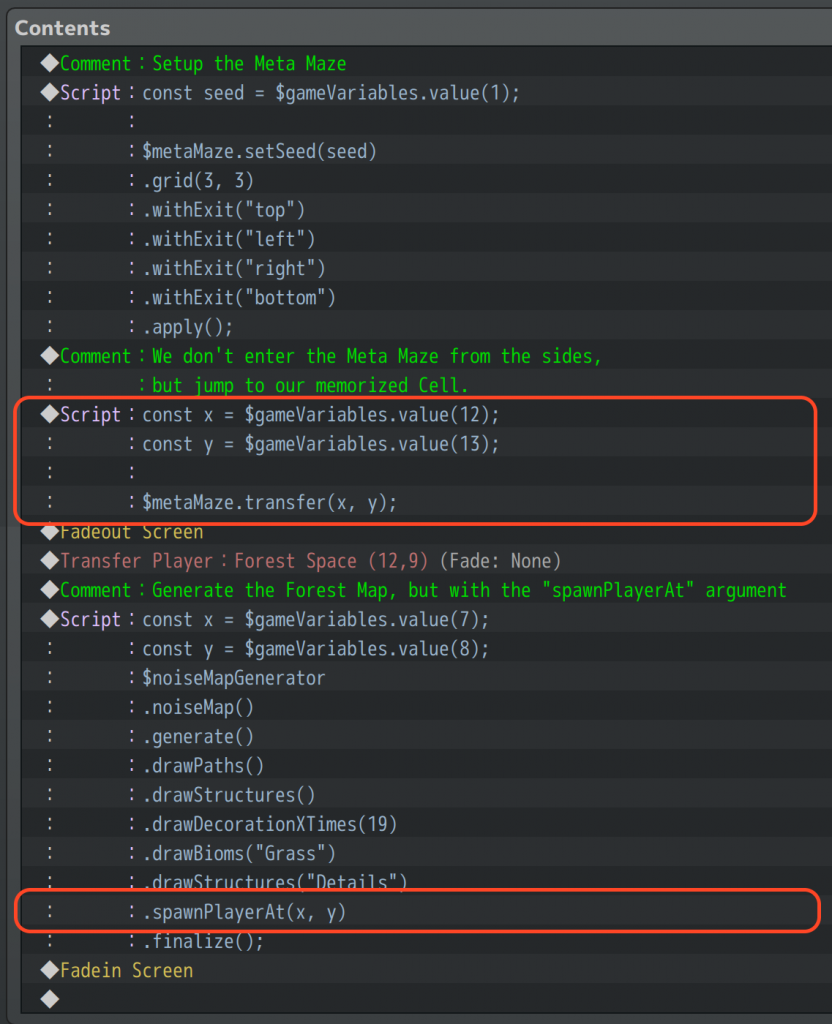
We will re-activate the Meta Maze, but with the difference that we spawn the Player at the saved location. Let’s create a new Common Event called „Enter Forest from Memorized Position„. In this Common Event, we do…
- Setup the Meta Maze
- Transfer the Player to the saved Meta Maze’s Cell
- Generate the Forest Map
- Spawn the Player at the saved Location
Setup the Meta Maze:
const seed = $gameVariables.value(1);
$metaMaze.setSeed(seed)
.grid(3, 3)
.withExit("top")
.withExit("left")
.withExit("right")
.withExit("bottom")
.apply();Transfer the Player to the Meta Maze’s Cell. Replace XX and YY with the Variable Ids that you chose before.
const x = $gameVariables.value(XX);
const y = $gameVariables.value(YY);
$metaMaze.transfer(x, y);Transfer the Player to the Forest Space Map.
Generate the Forest Map and spawn the Player at the memorized location. Adjust XX and YY.
const x = $gameVariables.value(XX);
const y = $gameVariables.value(YY);
$mapGenerator
...
.spawnPlayerAt(x, y)
.generate()
...
.finalize();The whole Common Event: